18 Oct 2022
Guide d’accessibilité Web, les meilleures pratiques pour votre eCommerce

Le eCommerce est en plein essor et de nombreuses entreprises ont déjà adopté cette approche pour vendre leurs produits et services. Cependant, il est important de s’ assurer que votre site Web est accessible à tous, y compris ceux qui ont des difficultés à naviguer sur Internet. Découvrez les meilleures pratiques en matière d’accessibilité Web pour les sites eCommerce.
Bien que l’accessibilité puisse être ardue à mettre en pratique, notre équipe chez Novatize considère qu’il est essentiel de mettre les efforts nécessaires à son implantation. Nous n’avons pas la prétention d’avoir appliqué à la perfection les pratiques d’accessibilité Web sur notre site ou sur ceux de nos clients et clientes. Nous avons cependant comme objectif d’améliorer nos pratiques internes et nous souhaitons mieux conseiller notre clientèle à cette approche essentielle. Ce guide est un premier pas pour faciliter l’implantation des meilleures pratiques d’accessibilité dans un contexte en évolution comme le eCommerce.
Qu’est-ce que l’accessibilité Web?
L’accessibilité Web consiste à concevoir des sites Web qui sont accessibles à tous les utilisateurs et utilisatrices, quelles que soient leurs capacités ou leur situation. Cela signifie que les sites doivent être faciles à utiliser pour les utilisateurs handicapés et les utilisatrices handicapées, notamment ceux qui ne peuvent pas voir, entendre, lire ou se déplacer.
Où retrouve-t-on les ressources et les normes d’accessibilité Web?
Les ressources et les normes d’accessibilité Web sont offertes sur plusieurs sites Web. Le World Wide Web Consortium (W3C) est une organisation internationale qui établit les standards du Web. Le W3C a publié les recommandations sur l’accessibilité des contenus Web (WCAG) pour aider les auteurs et auteures de contenu Web à créer des contenus accessibles.
Le secrétariat du Conseil du trésor et le gouvernement du Québec fournissent régulièrement de la documentation et des politiques pratiques d’accessibilité Web pour le Québec. Pour consulter les recommandations du Conseil du trésor et les différentes mises à jour, consultez cette page.
Généralement les solutions technologiques vont également fournir de la documentation spécifique à leur solution. Par exemple, Shopify nous indique quelques applications d’accessibilité avec les thèmes Shopify.
Quels sont les principes généraux de l’accessibilité Web?
Les principes généraux de l’accessibilité Web sont les suivants : percevoir, comprendre, utiliser et interagir. Ces principes doivent être pris en compte lors de la conception du design UX/UI, du développement et de la maintenance d’un site Web. Ainsi celui-ci pourra être accessible à tous les utilisateurs et à toutes les utilisatrices, quels que soient leurs handicaps ou limitations.
Le WCAG 2.1 classe l’accessibilité en fonction de 3 niveaux de standards :
– A, le niveau inférieur
– AA, le niveau médian
– AAA, le niveau le plus élevé

Les différentes règles donnent les objectifs de base que les concepteurs et conceptrices doivent atteindre afin de rendre le contenu plus accessible pour les utilisateurs et utilisatrices ayant différents types de limitations fonctionnelles. Les règles ne sont pas toutes testables, mais elles fournissent la trame et les objectifs principaux pour aider les spécialistes du développement et du design à comprendre les critères de succès et à mieux mettre en œuvre les techniques.
Des critères de succès testables sont fournis pour chaque règle afin de permettre l’utilisation des WCAG 2.0 là où des exigences et des tests de conformité sont nécessaires.
Pour chaque règle et chaque critère de succès des WCAG 2.0, le groupe de travail a également documenté une grande variété de techniques. Ces techniques sont informatives et se divisent en deux catégories : celles qui sont suffisantes pour satisfaire au critère de succès et celles qui sont recommandées. L’équipe de Novatize souhaite vous diriger vers certaines bonnes pratiques spécifiques au commerce électronique pour faciliter votre implémentation.
Que veut dire l’acronyme A11Y?
A11Y est un acronyme désignant le mot Accessibility en anglais (souvent abrégé en A11y – comme dans « A », puis 11 caractères, puis « Y »). Il sert entre autres à repérer dans le code les scripts ou les fichiers qui sont dédiés à l’accessibilité, par exemple: « navigation_a11y.js” ».

Les principes WCAG 2.1 : comment les appliquer sur votre eCommerce
1. Perceptible
Les contenus Web doivent pouvoir être perçus par des utilisateurs et utilisatrices ayant des handicaps visuels, auditifs, moteurs ou mentaux. Ceci peut être accompli en utilisant des technologies d’assistance telles que des lecteurs d’écran, des systèmes de synthèse vocale, des descriptions de contenu audio et des transcriptions de contenu vidéo.
Exemples d’application
– Proposer des équivalents textuels à tout contenu non textuel qui pourra alors être présenté sous d’autres formes selon les besoins (composant d’interface ou de saisie, média temporel, test, contenu sensoriel, CAPTCHA, décoration, formatage, invisibilité).
– Fournir une interprétation en langue des signes pour tout contenu audio préenregistré, sous forme de média synchronisé.
– Créer un contenu qui puisse être présenté de différentes manières sans perte d’information ni de structure, comme avec une mise en page simplifiée.
– Éviter la perte de contenu selon l’orientation portrait ou paysage ainsi que ordinateur de bureau ou mobile.
– S’assurer d’avoir un remplissage automatique pour les champs reconnaissables (exemple le nom, l’adresse, etc.).
– Faciliter la perception visuelle et auditive du contenu, notamment en séparant le premier plan de l’arrière-plan.
– Mettre en place tous les attributs alt image . C’est un exemple simple qui aide fortement le SEO et qui est souvent négligé à la suite d’importations de masse d’images. Les contenus alternatifs des images devraient être suffisamment détaillés pour qu’on puisse comprendre ce que l’image représente.
2. Utilisable
Un site doit être facile à utiliser pour que les utilisateurs et utilisatrices puissent accomplir leurs tâches et transactions dans le cas du eCommerce. Les utilisateurs et utilisatrices doivent pouvoir comprendre comment utiliser le site et les navigateurs doivent pouvoir interpréter correctement le contenu et les interactions.
Exemples d’applications:
– Laisser à l’utilisateur et à l’utilisatrice suffisamment de temps pour lire et compléter le contenu.
– Éviter de concevoir du contenu susceptible de provoquer des crises, comme du contenu qui clignote rapidement.
– Fournir à l’utilisateur et à l’utilisatrice des éléments d’orientation pour naviguer, trouver le contenu, et se situer dans le site.
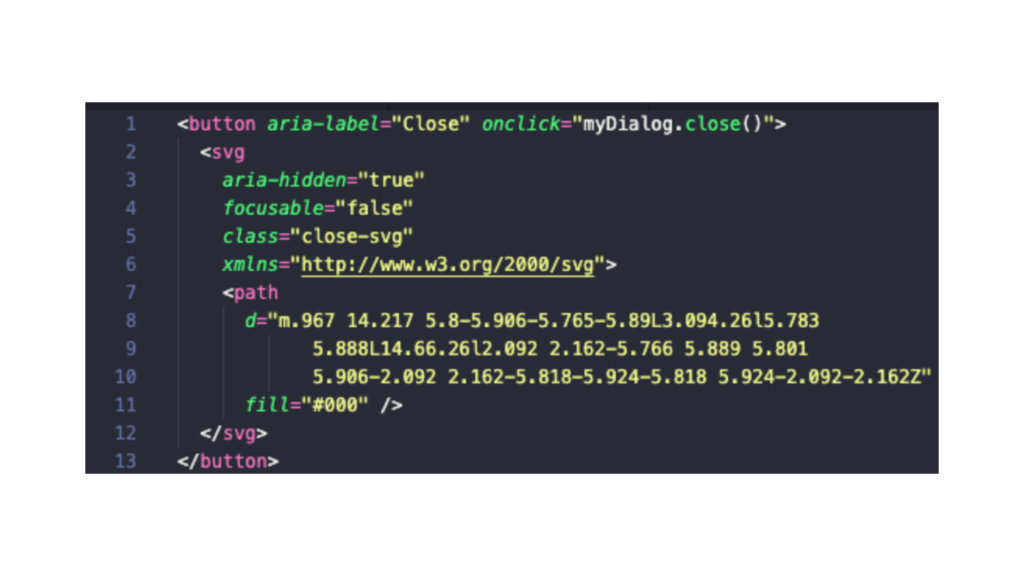
– S’assurer que le nom des éléments est suffisamment descriptif pour qu’un lecteur ou une lectrice puisse identifier son rôle. Dans une navigation qui s’ouvre, il y aura un bouton qui permettra de la refermer. Dans l’exemple ci-dessous, nous ajoutons l’attribut aria-label=”Close” qui désignera le rôle du bouton.

3. Compréhensible
Les contenus doivent être compréhensibles par tous, y compris ceux ayant des difficultés particulières d’apprentissage ou de lecture. Ceci est particulièrement important pour les formulaires, qui doivent être clairs et simples à remplir.
Exemples d’application
– Faire en sorte que les pages apparaissent et fonctionnent de manière prévisible.
– Rendre le contenu textuel lisible et compréhensible avec un vocabulaire adapté et une typographie facile à déchiffrer.
– Aider l’utilisateur à éviter et à corriger les erreurs de saisie.
– Limiter les actions qui doivent être accomplies par l’utilisateur ou l’utilisatrice. L’exemple le plus populaire est l’attribut autocomplete= »on ». Comme vous le pouvez déduire, sur l’élément <form> il sert à remplir automatiquement les champs dans un formulaire à l’aide des configurations de votre navigateur.
4. Robuste
Le contenu doit pouvoir être interprété de manière fiable par les technologies d’assistance existantes et futures.
– Optimiser la compatibilité avec les navigateurs actuels et futurs.
– Assurez-vous d’être accompagné ou accompagnée par un ou une spécialiste qui maîtrise les pratiques d’accessibilité Web. Votre eCommerce doit être conçu avec une bonne structure en amont. Par exemple, les éléments ont des balises de début et de fin complètes, ils sont imbriqués conformément à leurs spécifications, ils ne contiennent pas d’attributs dupliqués et chaque ID est unique.
Pourquoi est-il important d’avoir un eCommerce accessible?
L’accessibilité sur le Web est importante pour deux raisons principales. Tout d’abord, elle permet aux personnes handicapées d’utiliser et d’interagir avec les sites Web. Ensuite, elle garantit que les moteurs de recherche et autres outils d’indexation puissent accéder à toutes les informations contenues dans votre site Web.
Au Canada, une portion critique de la population (et donc de votre clientèle) a réellement besoin que votre site Web soit accessible:
- 9,6 % (~2,6 M) de la population a des limitations motrices;
- 3,9 % (~1,4 M) de la population a des limitations cognitives;
- 4,8 % (~1.3 M) de la population a des limitations auditives;
- 5,4 % (~1,5 M) de la population a des limitations visuelles;
Un site Web accessible et adapté permettra à l’ensemble de la population et de votre cible de naviguer et de faire des achats sur votre eCommerce. La mise en place de ces actions pourrait être même avantageuse pour limiter les interactions avec vos équipes au service à la clientèle. Plus le parcours est inclusif et adapté, plus l’utilisateur ou l’utilisatrice pourra être autonome. Vous verrez aussi le niveau de satisfaction de votre clientèle augmenter significativement si votre site Web est bien adapté.
Quels sont les types d’obstacles qu’une personne ayant un handicap peut rencontrer en naviguant sur votre site Web?
Les principaux types d’obstacles qui peuvent empêcher une personne handicapée de naviguer sur un site Web sont les suivants : les obstacles d’audition, les obstacles de vision, les obstacles de mobilité, les obstacles de langue, et les obstacles d’apprentissage.
Si l’utilisateur ou utilisatrice vit avec un handicap visuel?
Les handicaps les plus courants au Canada sont les déficiences visuelles (daltonisme, basse vision, cécité, surdicécité, presbytie, myopie, etc.)
Voici quelques exemples d’obstacles qu’ils ou elles peuvent rencontrer:
- Texte, images et mises en page qui ne peuvent pas être redimensionnés ou qui perdent des informations lors du redimensionnement.
- Indices d’orientation visuels, structure de page et autres aides à la navigation qui ne leur sont pas accessibles.
- Texte et images avec un contraste insuffisant entre les combinaisons
de couleurs de premier plan et d’arrière-plan. - Contenu vidéo qui n’a pas d’alternatives textuelles ou audio.
- Navigation et fonctions de page incohérentes et trop compliquées.
- Sites Web, navigateurs Web et outils de création qui ne fournissent pas une prise en charge complète du clavier.

Si l’utilisateur ou l’utilisatrice vit avec une déficience auditive?
Les déficiences auditives sont également très fréquentes, et une partie de votre clientèle peut s’avérer complètement ou partiellement malentendant.
Voici quelques exemples d’obstacles qu’ils ou elles peuvent rencontrer :
- Contenu audio, tel que des vidéos avec voix et sons, sans sous-titres ni transcriptions.
- Lecteurs multimédias qui n’affichent pas de légendes et qui ne fournissent pas de commandes de volume.
- Services Web, y compris les applications Web, qui reposent sur une interaction utilisant uniquement la voix.
Si l’utilisateur ou l’utilisatrice vit avec une déficience cognitive, d’apprentissage ou neurologique?
Ce type de déficiences peut comprendre le trouble d’hyperactivité avec déficit de l’attention (TDAH), le trouble du spectre de l’autisme (TSA), les déficiences intellectuelles, les troubles de la santé mentale, troubles de la mémoire, les troubles de la perception, troubles épileptiques et d’autres.
Voici quelques exemples d’obstacles qu’ils ou elles peuvent rencontrer :
- Mécanismes de navigation complexes et mises en page difficiles à comprendre et à utiliser.
- De longs passages de texte sans images, graphiques ou autres illustrations pour mettre en évidence le contexte.
- Contenu en mouvement, clignotant ou scintillant et son d’arrière-plan qui ne peut pas être désactivé.
- Navigateurs Web et lecteurs multimédias qui ne fournissent pas de mécanismes pour supprimer les animations et l’audio.
- Conceptions de pages visuelles qui ne peuvent pas être adaptées à l’aide des commandes du navigateur Web ou des feuilles de style personnalisées.
Si l’utilisateur ou l’utilisatrice vit avec une déficience physique
Les déficiences physiques peuvent comprendre l’amputation, la dextérité réduite, la dystrophie musculaire, les tremblements et spasmes, la quadriplégie et d’autres.
Voici quelques exemples d’obstacles qu’ils ou elles peuvent rencontrer :
- Sites Web, navigateurs Web et outils de création qui ne fournissent pas une prise en charge complète du clavier.
- Délais insuffisants pour répondre ou pour accomplir des tâches, comme remplir des formulaires en ligne.
- Indices d’orientation visuels et non visuels manquant, structure de page et autres aides à la navigation.
- Mécanismes de navigation et fonctions de page incohérents, imprévisibles et trop compliqués
Comment tester l’accessibilité d’un site Web?
Il existe plusieurs façons de tester son niveau d’accessibilité Web. La plus simple consiste à utiliser un outil d’analyse d’accessibilité, comme l’outil WAVE de WebAIM.
Vous pouvez utiliser l’outil WAVE en ligne en entrant une adresse de page Web (URL).
Il existe également des extensions de navigateur WAVE Chrome, Firefox et Edge afin de tester l’accessibilité directement dans votre navigateur Web. C’est pratique pour vérifier les pages protégées par mot de passe, stockées localement ou hautement dynamiques.
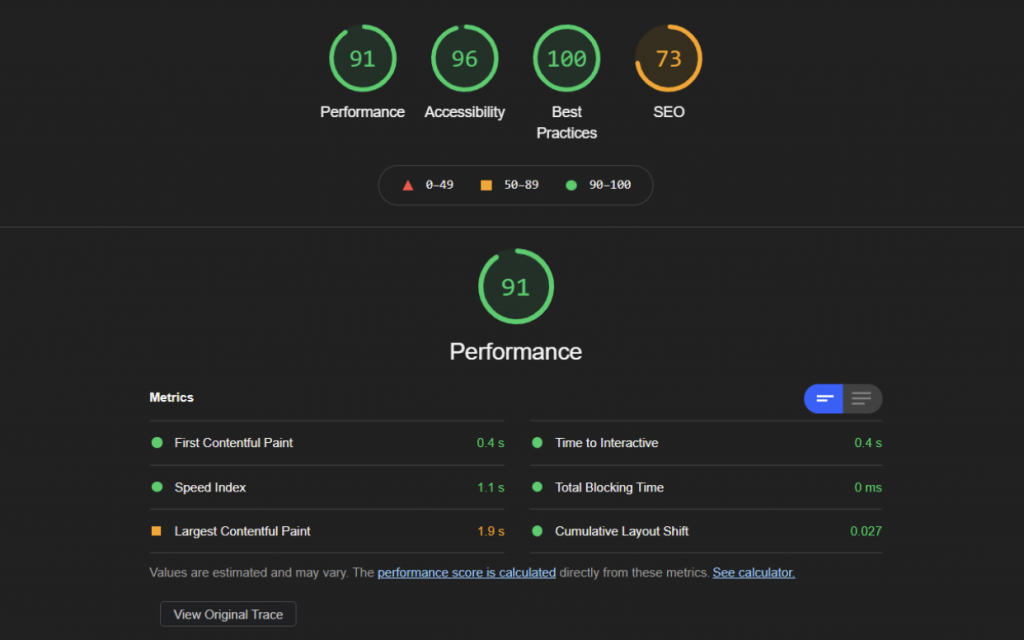
Les diagnostics Lighthouse permettent également d’avoir accès à son score d’accessibilité Web.

Chez Novatize, nous pensons que, bien que l’accessibilité soit un travail de longue haleine et qu’il nécessite une rigueur de conception, il s’agit d’un incontournable dans la réflexion des entreprises et de leur mission envers leur clientèle.
Pour poursuivre la discussion, contactez un expert ou une experte eCommerce chez Novatize.
CONTACT
Inspiré par ce que vous avez lu?
Notre équipe d’experts peut vous aider à propulser votre commerce électronique au prochain niveau!