03 Feb 2023
Web Accessibility Manual, Best Practices for your E-Commerce

Online shopping is on the rise and many companies have adopted this approach to selling their products and services. However, it is necessary to make sure that your website is easily accessible to all visitors, including those who have difficulty browsing the Internet. Learn about best practices in web accessibility for E-Commerce websites.
Even though web accessibility might be challenging to implement, at Novatize, we believe that it is important to put the required efforts into its application. We do not claim to have implemented Web access practices perfectly on our own site or on those of our clients. We do, however, intend to improve our internal practices and we wish to better advise our clients on this essential approach. This manual is a first step to facilitating the implementation of the best web accessibility practices in an evolving context such as E-Commerce.

What is web accessibility?
Web accessibility is all about designing websites that are accessible to all users, regardless of their physical and mental abilities or background. This means that websites must be easy to use for users with disabilities, including those who cannot see, hear, read or move.
Where are the web accessibility resources and standards found?
Web access resources and standards are available on several websites. The World Wide Web Consortium (W3C) is an international organization that sets standards for the Web. The W3C has published the Web Content Accessibility Guidelines (WCAG) to help web content authors create accessible content.
The secretariat of the Conseil du trésor and the Government of Quebec are constantly providing documentation and practical policies on Web accessibility for Quebec. To consult the recommendations of the Conseil du trésor and the various updates, consult this page.
Generally, technological solutions will also provide documentation specific to their solution. For example, Shopify indicates some accessibility applications with Shopify themes.
The general principles of web accessibility
The general principles of web accessibility are: perceive, understand, use and interact. These principles must be taken into account during the conception of the UX/UI design, the development and the maintenance of a website. This way, the website can be accessible to all users, regardless of their disabilities or limitations.
The WCAG 2.1 classifies accessibility according to 3 levels of standards:
– A, the lower level
– AA, the middle level
– AAA, the highest level
The various rules give the basic objectives that designers must achieve in order to make content more accessible to users with different types of functional limitations. Not all rules are testable, but they provide the framework and key objectives to help developers and designers understand the success criteria and better implement the techniques.

Testable success criteria are provided for each rule to enable the use of WCAG 2.0 where compliance requirements and testing are needed.
For each of the WCAG 2.0 rules and success criteria, the working group has also documented a wide variety of techniques. These techniques are informative and fall into two categories: those that are sufficient to meet the success criteria and those that are recommended. The Novatize team would like to direct you to some e-commerce specific best practices to help with your implementation.
The A11 Y acronym: What does it mean?
Accessibility is often abbreviated to A11y (as in “A”, then 11 characters, then “Y”). It is used to identify scripts or files in the code that are dedicated to accessibility, for example: “navigation_a11y.js”.

WCAG 2.1 principles: how to apply them to your E-Commerce
1. Perceptible
Web content must be perceivable by users with visual, hearing, motor, or mental disabilities. This can be accomplished by using assistive technologies such as screen readers, text-to-speech systems, audio content descriptions and video content transcriptions.
Application samples
– Provide textual equivalents to any non-textual content that can then be presented in other forms as needed (interface or input component, time-based media, test, sensory content, CAPTCHA, decoration, formatting, invisibility).
– Provide sign language interpretation for any pre-recorded audio content, in the form of synchronized media.
– Create content that can be presented in different ways without losing information or structure, such as with a simplified layout.
– Avoid loss of content in portrait or landscape orientation as well as desktop or mobile.
– Make sure to have an automatic fill-in for recognizable fields (e.g. name, address, etc.).
– Facilitate the visual and auditory perception of content, especially by separating the foreground from the background.
– Set up all alt image attributes. This is a simple example that greatly helps SEO and is often overlooked as a result of mass image imports. Image alt content should be detailed enough to understand what the image represents.
2. User-friendly
A good website must be easy to use so that users can complete their tasks and transactions in the case of E-Commerce. Users should be able to understand how to use the site and browsers should be able to correctly interpret the content and interactions.
Application samples:
– Give the user enough time to read and complete the content.
– Avoid designing content that may cause them to have seizures, such as content that flashes quickly.
– Provide the user with orientation to browse, find content, and locate themselves within the website.
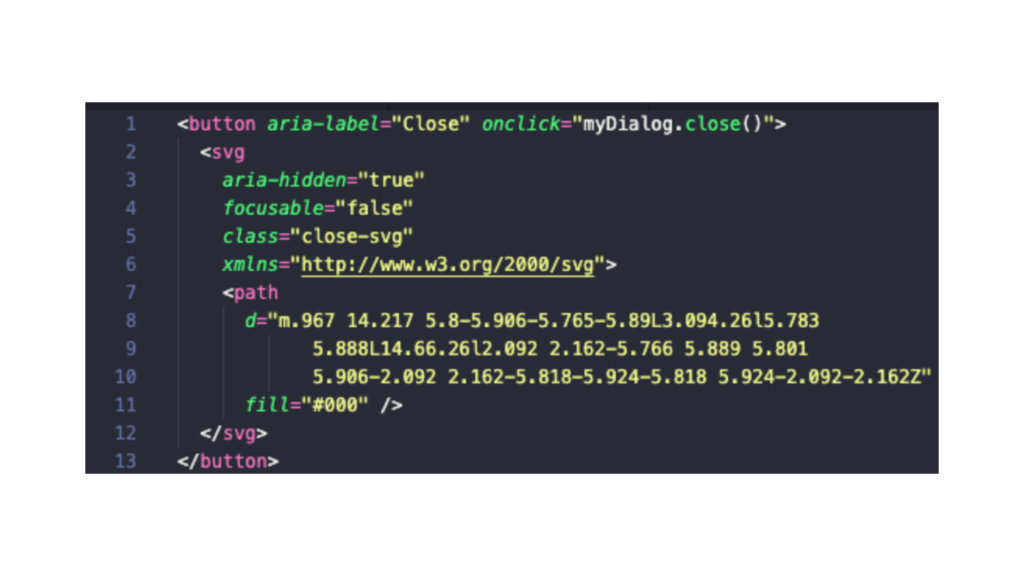
– Make sure element names are descriptive enough for a reader to identify their role. When a menu opens, there will be a button to close it. In the below sample, we add the attribute aria-label=”Close” which will designate the role of the button.

3. Understandable
Content should be understandable to all users, even those with special learning or reading difficulties. This is most important for forms, which should be clear and simple to fill out.
Application samples
– Make pages appear and function in a desirable way.
– Make textual content readable and understandable with appropriate vocabulary and easy-to-decipher fonts.
– Help the user to avoid and correct input errors.
– Limit the actions that must be performed by the user. The most popular example is the autocomplete=”on” attribute. As you can deduce, on the <form> element it is used to auto-complete fields in a form using your browser settings.
4. Stable
The content should be reliably interpretable by existing and future assistive technologies.
– Optimize compatibility with current and future browsers.
– Make sure you are accompanied by a specialist who is familiar with web accessibility practices. Your E-Commerce must be designed with a good structure in mind. For example, elements have complete start and end tags, they are nested according to their specifications, they do not contain duplicate attributes and each ID is unique.
What is the importance of having an accessible E-Commerce?
Web accessibility is important for two main reasons. First, it allows people with disabilities to use and interact with websites. Second, it ensures that search engines and other indexing tools can access all the information on your website.
In Canada, a significant amount of the population (and therefore your customer base) truly needs your website to be accessible:
● 9.6% (~2.6M) of the population has motor limitations;
● 3.9% (~1.4M) of the population has cognitive limitations;
● 4.8% (~1.3 M) of the population has hearing limitations;
● 5.4% (~1.5 M) of the population has visual limitations;
Having an accessible and responsive website will allow the entire population and your target audience to browse and shop on your E-commerce. The implementation of these actions could even be beneficial to reduce interactions with your customer service teams. The more the customer journey is interactive and customized, the more the user will be able to be autonomous. You will also see a significant increase in customer satisfaction if your website is well customized.
What types of challenges might a disabled person encounter when browsing your website?
The major types of challenges that may prevent a person with a disability from navigating a website are: hearing challenges, vision challenges, mobility challenges, language challenges, and learning challenges.
What if the user has a visual disability?
In Canada, the most common disabilities are visual impairments (colour blindness, low vision, blindness, deaf-blindness, presbyopia, nearsightedness, etc.).
The following are examples of challenges they may face:
● Images, text and layouts that cannot be resized or that lose information when resizing.
● Page structure, visual orientation cues, and other browsing aids that are not accessible to them.
● Images and text with inadequate contrast between foreground and background.
● Video content that does not have text or audio alternatives.
● Inconsistent and overly complicated navigation and page functions.
● Websites, web browsers and authoring tools that do not provide full keyboard support.

What if the user has a hearing impairment?
Hearing impairments are also very common, and some of your customers may be entirely or partially audibly impaired.
The following are examples of challenges they may face:
● Audio content, such as videos with sound and voices, without subtitles or transcripts.
● Media players that fail to display captions and provide volume controls.
● Web services, including web applications that rely on interaction using voice only.
What if the user has a neurological, learning, or cognitive disability?
Such disabilities may include Autism Spectrum Disorder (ASD), Attention Deficit Hyperactivity Disorder (ADHD), intellectual disabilities, mental health disorders, memory disorders, perceptual disorders, seizure disorders and others.
Examples of challenges they may face include:
● Layouts and complex navigation mechanisms that are difficult to understand and use.
● Long passages of text without graphics, images or other illustrations to highlight context.
● Flashing, flickering, or moving content and background sound that cannot be turned off.
● Web browsers and media players that do not provide mechanisms to remove animations and audio.
● Visual page designs that cannot be adapted using web browser controls or custom style sheets.
What if the user has physical disabilities?
The physical disabilities may include reduced dexterity, amputation, muscular dystrophy, tremors and spasms, quadriplegia and others.
The following are examples of challenges they may face:
- Web browsers, websites and authoring tools that do not provide full keyboard support.
- Insufficient time to respond or complete tasks, such as filling out online forms.
- Missing visual and non-visual way finding cues, page structure, and other navigational aids.
- Inconsistent, unpredictable, and overly complicated page functions and browsing mechanisms.
Best way to test the accessibility of a website
There are different ways to test your web accessibility level. The most practical way is to use an accessibility analysis tool, such as WebAIM’s WAVE tool.
The WAVE tool can be used online by entering a web page address (URL).
There are also WAVE Chrome, Edge and Firefox browser extensions to test accessibility straight in your web browser. This is handy for checking password protected, locally stored or highly dynamic pages.
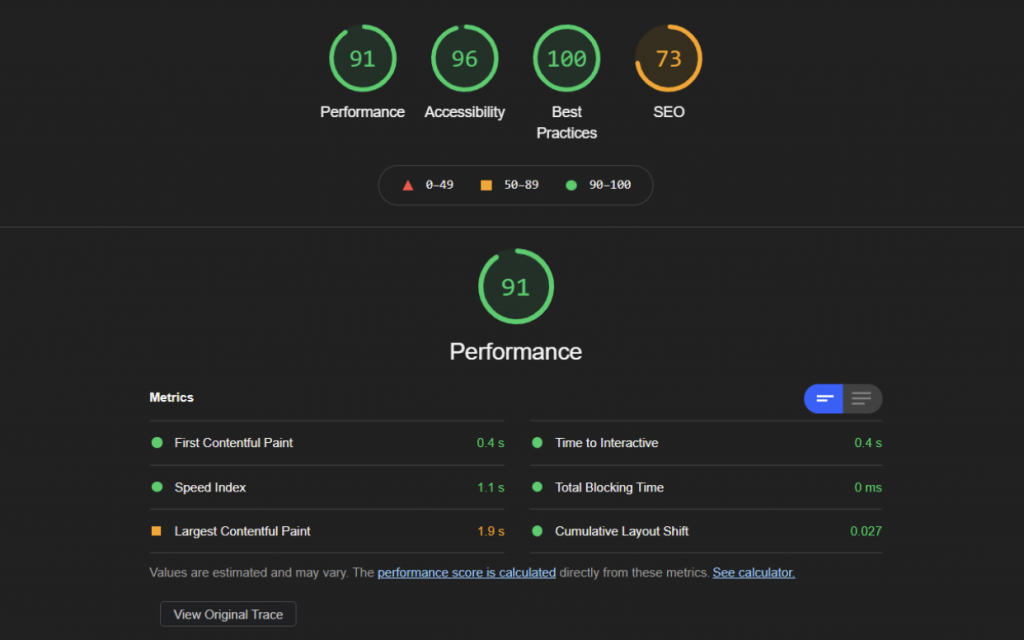
Lighthouse analytics also provide access to its web accessibility score.

Here at Novatize, we believe that while accessibility is time consuming and requires thoroughness in design, it is a must in the thought process for businesses and their customer mission.
To discuss further, contact an E-Commerce expert at Novatize.
CONTACT
Inspired by what you’ve read?
Our team of experts can help you take your eCommerce to the next level!